Anda mungkin salah satu dari sekian banyak orang yang baru mulai menggunakan blog dan anda binggung cara menggunakannya. Membuat tampilan blog anda menjadi cantik dan indah menjadi keinginan anda. Tujuan dari mempercantik tampilan blog yaitu untuk menarik para pengguna blog lainnya untuk mampir ke blog anda. Blog yang ingin
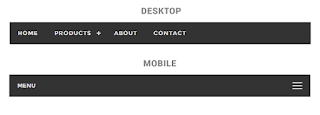
Dikungjungi juga harus menampilkan suatu kreasi menarik dalam blognya. Salah satunya dalam hal “menu” yang ada di blog anda. menu dapat membuat pengunjung lebih mudah dalam menemukan artikel yang diinginkan di blog anda. Menu juga dapat memperindah tampilan blog anda. Terus, bagaimana Cara Membuat Menu Di Blog & Memasukkan Post Di Menu Ini langkah – langkahnya.
Dikungjungi juga harus menampilkan suatu kreasi menarik dalam blognya. Salah satunya dalam hal “menu” yang ada di blog anda. menu dapat membuat pengunjung lebih mudah dalam menemukan artikel yang diinginkan di blog anda. Menu juga dapat memperindah tampilan blog anda. Terus, bagaimana Cara Membuat Menu Di Blog & Memasukkan Post Di Menu Ini langkah – langkahnya.
1. Masuk ke Blog sahabat
2. Jika sudah masuk Blog kalian, klik Tata Letak
3. Klik Tambah Gadget (pilihlah yang berada dibawah Header)
4. Kemudian pilih HTML/JavaScript
5. Copy Paste kan kode ini di Konten (Judul abaikan saja)
<div id="tabs28">
<ul>
<li><a href="http://muhraiez.blogspot.co.id/"><span>Home</span></a></li>
<li><a href="http://muhraiez.blogspot.co.id/search/label/Name 1"><span>Name 1</span></a></li>
<li><a href="http://muhraiez.blogspot.co.id/search/label/Name 2"><span>Name 2</span></a></li>
<li><a href="http://muhraiez.blogspot.co.id/search/label/Name 3"><span>Name 3</span></a></li>
<li><a href="http://muhraiez.blogspot.co.id/search/label/Name 4"><span>Name 4</span></a></li></ul></div
Warna Merah ganti dengan alamat URL blog anda.
Warna Hijau ganti dengan nama menu yang anda inginkan.
6. Klik Simpan
<ul>
<li><a href="http://muhraiez.blogspot.co.id/"><span>Home</span></a></li>
<li><a href="http://muhraiez.blogspot.co.id/search/label/Name 1"><span>Name 1</span></a></li>
<li><a href="http://muhraiez.blogspot.co.id/search/label/Name 2"><span>Name 2</span></a></li>
<li><a href="http://muhraiez.blogspot.co.id/search/label/Name 3"><span>Name 3</span></a></li>
<li><a href="http://muhraiez.blogspot.co.id/search/label/Name 4"><span>Name 4</span></a></li></ul></div
Warna Merah ganti dengan alamat URL blog anda.
Warna Hijau ganti dengan nama menu yang anda inginkan.
6. Klik Simpan
Cara Memasukkan Posting ke dalam MENU
1. Buat sebuah post baru
2. Jika sudah, klik Label yang ada disisi kanan. Usahakan judul menu yang anda buat sama dengan Labelnya.
3. Tulis nama MENU yang berhubungan dengan posting kalian. Kalau sudah ada tinggal klik saja.
4. Lalu klik Simpan untuk menyimpan postingan anda tadi, maka akan secara otomatis terkelompok dengan sendirinya sesuai dengan label yang anda buat tadi.













Tidak ada komentar:
Posting Komentar